Virtual Try On Assistant
Add a Feature to an existing website.
Duration: 3 Weeks
Role: UX/UI Designer + Brand Designer + Researcher
Project Type: Add a Feature
Tools: Figma, FigJam, and Zoom
Domain Area: Fashion Industry
Providing a way for users to virtually see what an item looks like on themselves before purchasing
Background
Fashion brands like Gap, Zara, and H&M are major contributors to environmental degradation due to their production methods and disposal of unsold merchandise. The fashion industry is the second most water-intensive industry in the world, consuming around 79 trillion liters of water every year. It takes around 20,000 liters of water to make one t-shirt and one pair of jeans. That is enough drinking water for one person for 900 days. A cotton t-shirt needs 2,494 liters of water to make. It takes around 17,128 liters of water to make a cow skin leather tote bag. A pair of cow skin leather boots requires 12,370 liters of water, and it takes 7,612 liters of water to make a pair or cow skin leather shoes.
The creation of clothing also produces high levels of pollution, which has far-reaching consequences. Textile treatment and dyeing accounts for approximately 10% of global carbon emissions, with polyester emitting nearly three times more CO2 than cotton. Additionally, it is estimated that the industry produces 92 million tons of textile waste per year.
According to a recent study by the National Retail Federation, retailers lose about 45 billion dollars a year due to inventory shrinkage. In 2017, H&M lost $4.3 billion in unsold inventory. In 2018, Burbury admitted to burning $37 million of unsold inventory.
While some brands have taken steps towards sustainability, the clothing industry must continue pushing for responsible practices to reduce its environmental footprint.
The Problem
Since 2020, e-commerce sales have increased by $244 billion. Due to the increase in sales and many consumers continuing to buy clothing online, retailers need to find a way for the consumers to see what the items look like on them before they make their purchases. The retail industry as a whole is lacking a virtual try on option which would revolutionize the e-commerce fashion industry.
Currently, the Gap website does not offer a virtual try on feature nor does it provide any way to see what clothing look like on a users body type presenting a challenging problem for consumers who want to see what an item looks like on them before purchasing.
To address the issue of consumers buying more inventory than they will keep or buying multiple sizes, my proposed solutions is to develop an AI driven Virtual Try On Assistant to help consumers. This feature will be integrated on Gap’s website and app due to its alignment with their sustainability efforts. This innovative tool will allow users to see how an item will look on their body before making a purchase. This feature will significantly reduce the likelihood of buying items that do not fit, buying multiple sizes, and buying items that the consumer doesn’t think looks good on them.
This will allow retailers to only produce what their customers truly want, therefore, decreasing their shrinkage.
The Goal
The primary goal is to add a virtual try on feature to the Gap website which will give consumers the tools necessary to see how the item looks on them before purchasing. This will be accomplished by:
Inputting body stats and body type
Uploading or choosing a photo that represents what the consumer looks like
Virtually trying on the item before adding it to their cart and purchasing
How might we help consumers virtually try on clothing items before purchasing to alleviate unwanted purchases which will decrease retail shrinkage?
The Process
Through user interviews and competitive analysis, I found that there is an opportunity to provide a virtual try on experience that will help consumers make better online purchases and decrease the amount of returns that are made. This will also save retailers millions of dollars in production costs.
The Conclusion
I designed and tested a key flow for a Virtual Try On Assistant that would be added to Gap’s website. The designs were rated highly in ease of use, concept, and overall design. The participants thought it was very user-friendly, and it would be very beneficial for Gap’s website. and should be developed for any clothing retailer.
The Design Process
EMPATHIZE
Research Plan
Competitive Analysis
User Interviews
Interview Analysis
Affinity Mapping
DEFINE
User Personas
How-Might-We Statements
IDEATE
Feature Roadmap
User Flows
DESIGN
Low Fidelity Wireframes
High Fidelity Wireframes
Prototype
TESTING
Usability Testing
Revisions
The Final Prototype
Empathize
Research Plan | Competitive Analysis | User Interview Analysis | Affinity Mapping
User Research Goals
To validate my assumption that a virtual try on assistant would be an effective way to “try clothing on” before purchasing, it was important to understand what key features consumers would need and identify any pain points consumers might face while completing a virtual try on session.
We want to learn:
How to reduce the number of unwanted items purchased by consumers
who the target audience is
How to develop a strategy to help consumers make more effective choices when shopping online
User Research Objectives
We want to understand:
Who the target consumers are.
The consumers shopping styles, process, purpose, and pain points.
And evaluate how consumers are making purchasing decisions.
I compared the features, strengths, and weaknesses of four retailers: Zyler, Ray-Ban, Warby Parker, and Uniqlo. The research helped prepare me for user interviews by giving me a better understanding how virtual try on is being used and implemented. This also helped me to identify common strengths and weaknesses so that I would better understand what elements were needed or needed to be avoided when designing my feature. I also had an understanding of what consumers are seeing and what could be useful for them. This background gave me a great starting point before diving into the user interviews.
Competitive Analysis Insights
Target Market: Most seemed to have a broad target market that could lend itself to any online shopper
Camera: In order to use most of these, you have to have camera access for it to work
Virtual: Most did not have an actual virtual try on feature, you were just using an overlay image
User Interviews
I conducted interviews with five users who shop online frequently:
All shoppers range in age from 30-65
All were asked questions focusing on five main categories
When shopping for clothing online do they use a website or retail app
What device they usually use for online shopping
How often they typically have to make online shopping returns
How they determine what sizes to purchase
What features they would need to see in order to use a virtual try on option
User Interview Analysis
User Goals and Motivations:
All participants would like a virtual try on feature
All participants would like to see how an item looks on them before making a purchase
All participants would like to see reviews of the item before making a purchase
3 out of 5 participants use a retail website rather than an app while shopping online
User Needs:
All participants would need to see different body types, different stats, and different physique’s
All participants would need a way to import their body image onto the site
All participants would need a way to import all of their stats and measurements
User Frustration and Pain Points
All participants struggled to find a website where you have a virtual try on option
All participants were unable to find a simple format where you would be able to import a photo and stats
All participants frequently returned online purchases because they did not fit as the were described
“I read comments to see how an item will fit. But a lot of the time the material is different or the color is different.”
“You can’t tell online how something will look on you”
“I usually don’t buy as much online because I don’t know how it will look on me”
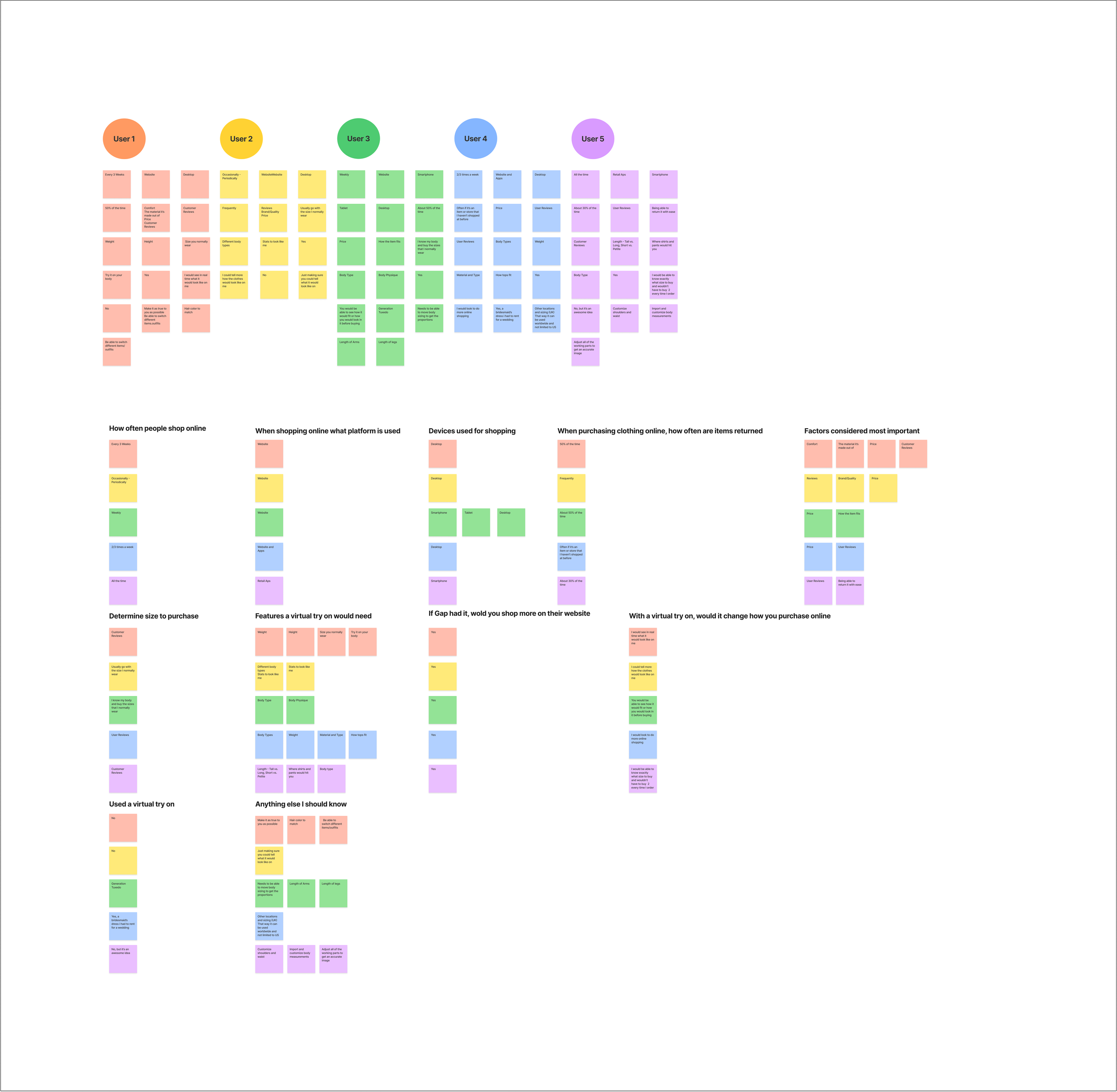
Affinity Mapping
Using FigJam, I created an affinity map by sorting participant answers to find patterns. By doing that I was able to identify areas of common goals, common fears, and common frustrations.
Key Research Insights:
Consumers want a virtual try on option on clothing sites
Consumers want to be able to input accurate stats to see how an item will truly fit, and not just rely on the model photos
Consumers want an easy process for the virtual try on sessions
The Big Takeaway
Between the interviews and the interview analysis, it was clear that consumers are frustrated with online shopping and the frequent need and hassle of returning items and would welcome features that offer solutions to these problems.
Define
User Personas | Point-of-View Statements | How-Might-We Questions
Building User Empathy
My competitive analysis and user interviews provided me with a better understanding of who my users are and what problems that they face. In order to turn my research findings into visualizations, I created two key personas to help me empathize with my users and understand their needs.
Personas
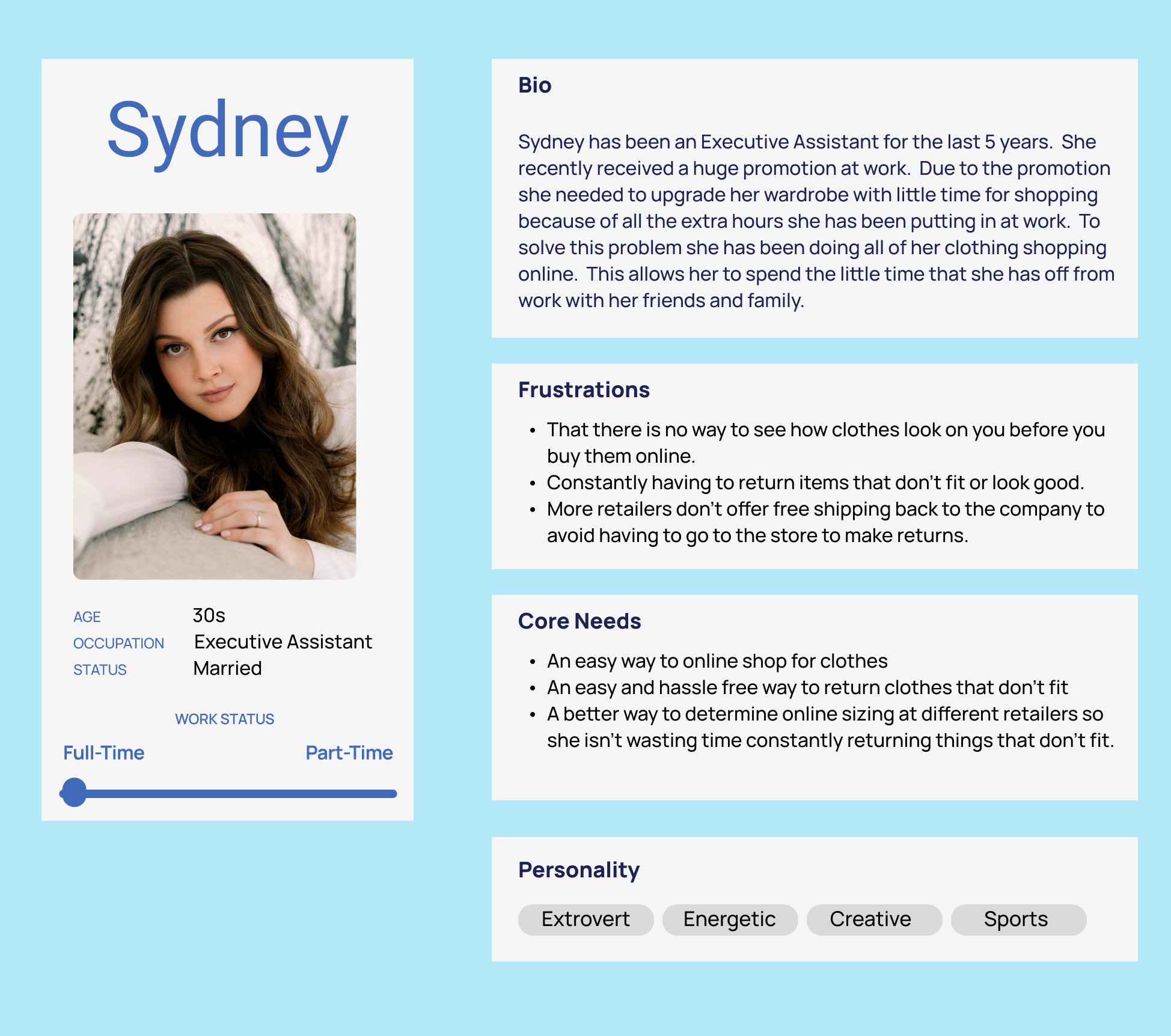
This is Sydney
As I reviewed the research findings, some very clear patterns emerged. I was able to create this primary user persona, Sydney, by identifying the common goals, motivations, and frustrations among my interview participants’ answers. Sydney represents a busy working wife living in Chicago. She frequently does a lot of her shopping online, but is frustrated by how many items don’t find according to the description and has to do a lot of returns in the little free time that she has.
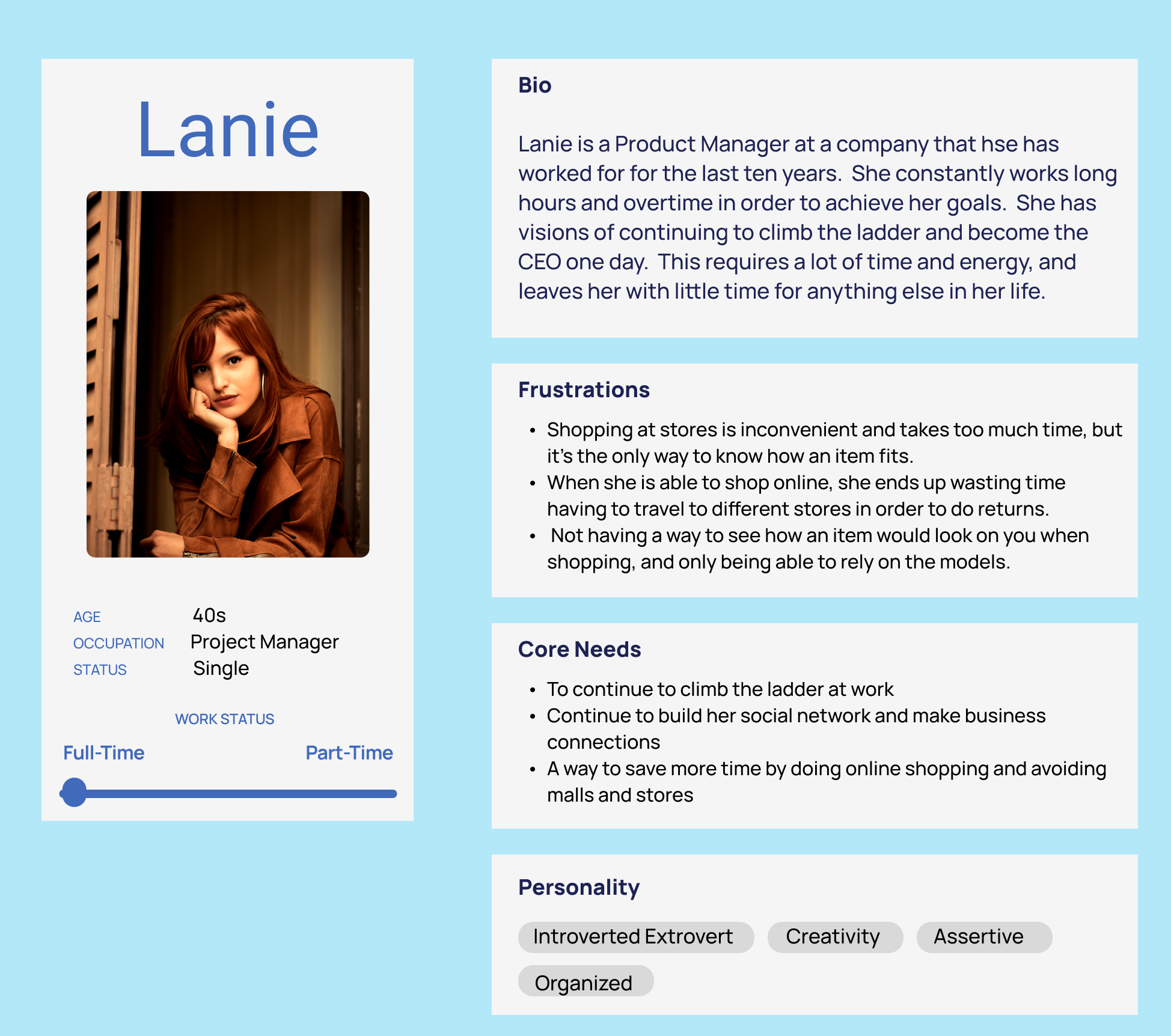
This is Lanie
Lanie is a single busy woman living in Chicago. Due to her hectic lifestyle she has to do a lot of her shopping online. She is frequently frustrated by having to go to many different stores to do online returns when her items don’t fit. She wishes there was a way to see her items virtually before making a purchase.
How-Might-We Statements
Now that I could visualize my users and empathize with their problems, I wanted to create how-might-we questions that would help me to clarify the key problems and focus on designing a feature to meet my user’s needs.
How Might We:
Find an easy way to help user decide what size will fit them when purchasing clothing online.
Find an easy way for users to try on clothing items virtually to see how they look on them before purchasing.
Design a virtual try on feature that will accurately show users what an item looks like and how it fits on them before making purchasing decisions.
Ideate
Feature Roadmap | User Flows
Feature Roadmap
I used the research findings to determine the most important features to include on the website, as well as features that would be nice to have, and features that could come later. I divided the features into four main categories to determine which features must be included when I started designing.
Must have features:
Account Creation
See This Outfit On You
Add Measurements
Add a Photo
Adjust Body Image
Nice-to have features:
Quick View
Quick Add
Surprising and delightful:
View Previous Purchases
Can come later features:
Other Countries
User Flows
The user flow was created to show how a user would navigate the site using the new feature. It also showed me what actions they would take if they faced any potential roadblocks.
Design
Low Fidelity Wireframes | High Fidelity Wireframes | Prototype
Low Fidelity Wireframes
Based on the user flow and feature roadmap requirements, I created low-fidelity wireframes. I used Figma to create one key flow for my feature. I completed the flow with desktop screens, and created key mobile screens as well.
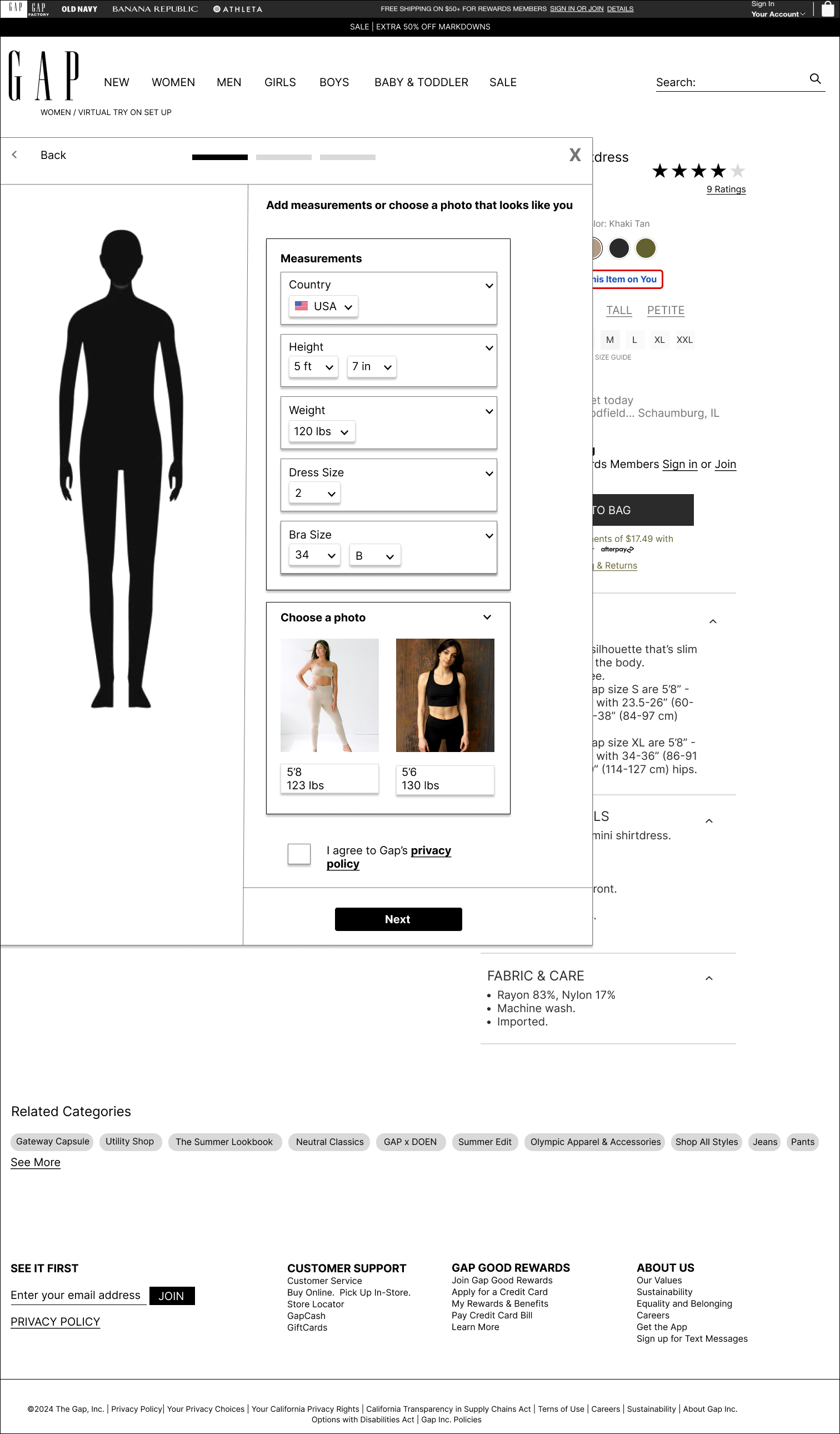
High Fidelity Wireframes
Prototype
With the UI screens, I created this interactive prototype in Figma. It includes screens that show step-by-step how the virtual try on session would work. The goal was to test the new feature and user flow.
Note: This prototype includes the priority revisions that were made after the usability tests were conducted.
Test and Iterate
Usability Testing | Revisions | The Final Prototype
Usability Testing
I conducted usability testing with five participants in order to evaluate if the virtual try on assistant provided an easy to navigate experience, to make sure adding a user’s stats was easy and accurate, and to make sure that the necessary stats were present to give an accurate representation of what they would look like. I wanted to understand the overall process from start to finish with the virtual try on assistant, and gather any final thoughts about the process. I wanted to make sure that I received enough feedback for any improvements that would be needed.
Participants were asked to complete the following tasks:
Click on an item to complete a virtual try on session
Find and click on get started with virtual try on
Enter measurements
Upload or choose a photo of your choosing
Adjust the measurements if they chose a photo to represent themselves
Complete the virtual try on to see what the item looked like on themselves
Success was measured by the following metrics:
Task success rate
Time to complete each task
Easy of use
User satisfaction
Overall design and aesthetics
Testing Insights:
The biggest takeaway was that everyone was confused that after entering the stats how did they get a picture for the virtual try on session
All users successfully completed the virtual try on
Feedback was overwhelmingly positive; users appreciated how user friendly a feature like this would be on a website
Users loved all of the stats that they could put in and thought that gave enough information to accurately show how an item would look like on
Priority Revisions
Based on the usability test results, I made the following revisions:
General Changes:
The virtual assistant stats set up page has both the stats and the photos on the same page
Adding the full body image photo is on a separate page
The body image is added to the page where the sliders are so it is more accurate when adjusting what the image should look like
The final virtual try on image was updated with a full body photo
Before
After
The Final Prototype
After extensive research, design, user testing, and iterations, The Virtual Try On Assistant is ready! The final prototype has been built and is ready to view.
Final Thoughts
Key Takeaways:
Having a board research pool made a big difference in gaining insights from experiences, pain points, and wants for this feature
Using existing design patterns saved me a lot of time, especially when trying to meet deadlines
Organization is key
Sticking to a timeline and schedule aids in time management and meeting deadlines
User testing and feedback is key to each part of the design process
Taking time to evaluate feedback saved time when making design changes
View More Projects
Katich Breads
Responsive Website Design
The Actor's Daily Discipline
End-to-End Application