The Actor’s Daily Discipline
Helping actors navigate their careers through a career coach
Duration: 6 Weeks
Role: UX/UI Designer + Brand Designer + Researcher
Project Type: End-to-End Mobile Application
Tools: Figma, FigJam, and Zoom
Domain Area: Arts and Entertainment
What is The Actor’s Daily Discipline?
The Actor’s Daily Discipline is an App that provides a Daily Discipline for users to complete each day, Journal prompts, and a way to connect with the acting community.
Background
The Actor’s Daily Discipline is an App that has been designed for aspiring actors. This app gives actors a place to journal each day, a daily discipline to complete each day to keep them on track with their careers, and a place to connect with the acting community.
According to statistics, only 2 percent of aspiring actors actually make it as a career. This app has been designed to help the other 98 percent to realize their potential and learn how to treat their acting career as a business.
The Problem
While there are many aspiring actors, there are not many who know how to manage their careers. Many of these individuals are left floundering for years, and eventually give up on their dreams.
The one thing that is lacking is the ability to have an app that will give actors the disciplines that will become a daily career coach for them. To alleviate this problem, actors need significant content that is short, clear, and relevant to them.
The Goal
The primary goal of The Actor’s Daily Discipline is to stimulate independent habits in order to treat their career as a business. This will be accomplished by:
Serving as a central hub for actors seeking to deepen their business acumen
Featuring disciplines for the user to complete each day
Providing the users with a notification of what activity is to be completed each day
Providing the users with a place to journal and keep track of their daily progress
The Process
Through user interviews and competitive analysis, I found that there is an opportunity to provide a daily app for actors that will help them treat their career as a business. This will allow them to be more successful in their career and begin to see true career growth.
The Conclusion
I designed and tested three key flows that would be used by actors. The designs were rated highly in ease of use, the design, and the overall concept. The participants thought it was very user-friendly, and that it would be a very beneficial app for actors to use.
The Design Process
EMPATHIZE
Research Plan
Competitive Analysis
User Interviews
Interview Analysis
Affinity Mapping
DEFINE
User Personas
How-Might-We Statements
IDEATE
Feature Roadmap
Sitemap
User Flows
DESIGN
Low Fidelity Wireframes
Branding And UI Design
High Fidelity Wireframes
Prototype
TESTING
Usability Testing
Revisions
The Final Prototype
Empathize
Research Plan | Competitive Analysis | User Interviews | Interview Analysis | Affinity Mapping
Client Meeting
Before starting the research, I met with the client to learn more about her business and marketing goals. She was able to give me insight into her areas of specialization and what her goals were for the app in general. She was also able to tell me some of the most frequently asked questions by her acting students. The client requested a simple logo design, and certain colors to be incorporated throughout the app. Knowing her goals was a great starting point as it gave me direction and helped to guide some of my decisions as I began my research.
User Research Goals
My goal was to understand what actors are looking for in an App that would help them to treat their career as a business. This was a crucial step in order to define the problem and design the solution.
We want to learn:
What App’s actors use, so that we can understand what type of App to develop.
What areas have the most pain points, so we can understand what type of App to develop.
What current trends are, so we can better understand the audience that the App is intended for.
User Research Objectives
We need to understand:
If having an App specifically designed for actors would be beneficial.
What business practices would be best for Actor’s.
What will motivate Actor’s that would be using the App.
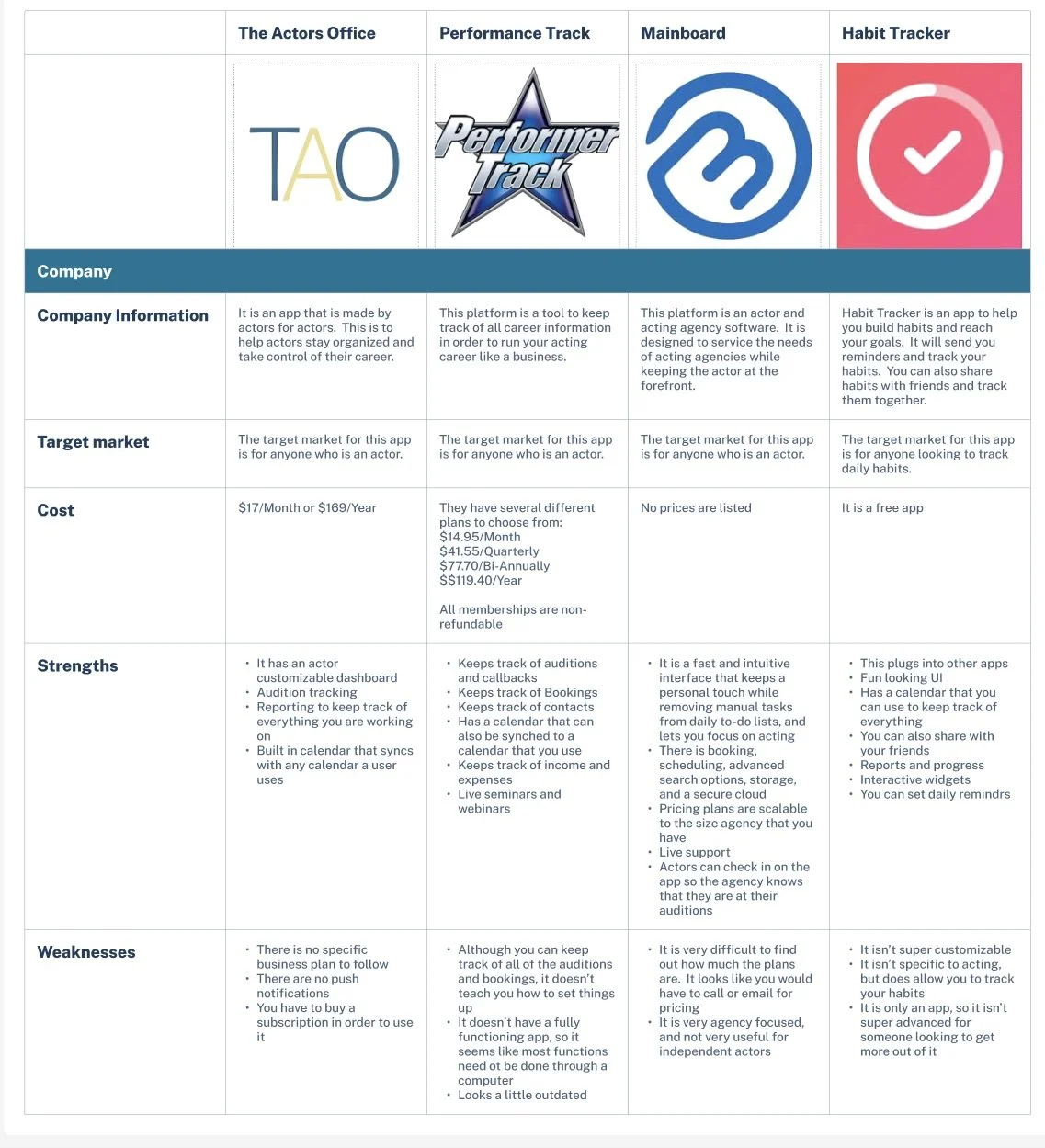
I compared the features, strengths, and weaknesses of four acting and tracking platforms: TAO, Performance Track, Mainboard, and Habit Tracker. The research helped prepare me for the user interviews by giving me a better understanding of the current resources available to actors. This also helped me to identify common strengths and weaknesses so that I could better understand what elements were needed or needed to be avoided when designing the app.
Competitive Analysis Insights
Pricing: Most of the apps were very pricy and had limited pricing options
Tracking: Most of the apps had a daily tracking feature as well as statistics
Calendar: Most of the app had a calendar feature or the ability to sync to a mobile calendar
User Interviews
I conducted interviews with 5 participants:
All actors ranging in ages from 30-65
All were asked questions focusing on six main categories
Type of things they are motivated by
Main challenges of their acting journey
How to keep track and organize daily activities
How they treat their acting career as a business
What apps they use for motivational/work purposes
What their acting background is
User Interview Analysis
User Goals and Motivations
All participants would like to see an app designed specifically for actors
All participants use a calendar to keep track of their schedules
All participants use social media or apps regularly
3 out of 5 participants use apps that are rewards based
3 out of 5 participants would use an app to keep them motivated
User Needs
All participants needed a functioning calendar to use regularly, and 4 out of 5 participants wanted that calendar to sync with one or multiple phones
All participants wanted to see activities that pertained to acting
4 out of 5 participants wanted to see acting events in the Chicagoland area
4 out of 5 participants wanted daily push notifications when the daily activity was available
3 out 5 participants wanted an app that they could pay for add on features such as an audition coaching if needed
User Frustration and Pain Points
All participants struggled to find an app that acted as a business coach
All participants were unable to find a simple calendar function in an app that would sync with their phones
All participants were frustrated with the lack of acting information in one place in the Chicago area
3 out of 5 participants were overwhelmed when looking for a way to stay on track in their careers
3 out of 5 participants were frustrated with the lack of available coaches/mentors
3 out of 5 participants were frustrated with the lack of available audition prep/audition readers for self-tapes
“I want to make a mark before I leave this world. I want to tell stories and influence how people see the world. ”
“In order to keep myself actively engaged as an actor, I try to stay as healthy as possible in all areas of my life.”
“I don’t do anything to be ok at it. I want to be the best at everything I do.”
Creating an affinity map in FigJam helped me to find patterns among the participants and I was able to identify ares of common goals, common fears, and common frustrations.
Affinity Mapping
Key Research Insights
Actors want an app specifically designed for them
Actors want to be sent daily activities to complete
Actors want to be able to connect with other actors in the Chicagoland area
Actors want to be connected to a mentor or coach
Actors value calendar sync options, personalized accounts, and educational resources
The Big Takeaway
After analyzing the interview documentation, it was clear that ease of use and user resources were the most important things when designing an app for actors. Over and over usable functions and multiple resources were mentioned, showing how important these features would be in an app for actors.
Define
User Personas | Point-of-View Statements | How-Might-We Questions
Building User Empathy
My competitive analysis and user interviews provided me with a better understanding of who my users are and what problems that they face. In order to turn my research findings into visualizations, I created two key user personas to help me empathize with my users and understand their needs.
This is David
As I reviewed the research findings, some very clear patterns emerged. I was able to create this primary user persona, David, by identifying the common goals, motivations, and frustrations among my interview participants’ answers. David represents a busy working actor who needs a way to stay on track in his career while staying informed of happenings in the. Chicagoland area.
This is Katie
She is a working actor and mom, and has a full-time job. She has a hard time staying on track with her acting because of how busy her life is. She needs help treating her acting as career and needs tools that will enable her to do that on a daily basis.
How-Might-We Statements
Now that I could visualize my users and empathize with their problems, I wanted to create how-might-we questions that would help me to clarify the key problems and focus on designing an End to End Application to meet my user’s needs.
How Might We:
Design a tool that helps users to keep track of tasks to complete, tasks completed, and upcoming tasks.
Give actors tools to use daily to track and record their career progress.
Design a product with engagement tools that are easy for users to access, navigate, and engage with to complete daily tasks.
Help actors to communicate with other actors, be involved in the acting community, and see upcoming events in the city.
Ideate
Feature Roadmap | Sitemap | User Flows
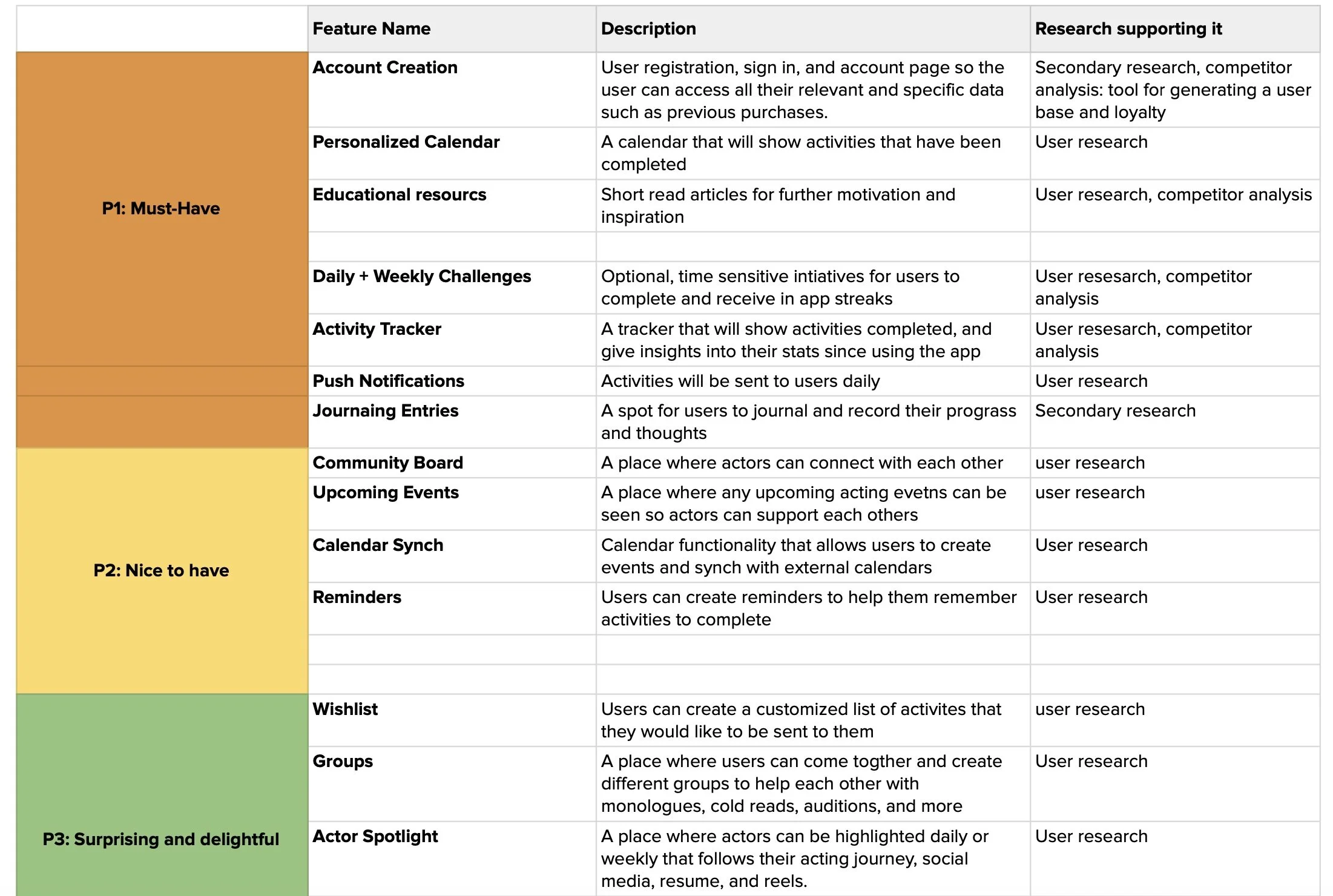
Feature Roadmap
This is an MVP mobile app, so not all features could be implemented initially. Based on the research findings, I determined which features were most important to include as part of the initial design and which features could wait until a later time for design and implementation. I divided the features into four main categories to determine which features must be included when I started designing.
Must-have features:
Account creation
Personalized Calendar
Educational Resources
Daily + Weekly Challenges
Activity Tracker
Push Notifications
Journal Entries
Nice-to-have features:
Community Board
Upcoming Events
Calendar Sync
Reminders
Surprising and delightful features:
Wishlist
Groups
Actor Spotlight
Can come later features:
AI/Chat Support
User Feedback
Site Map and User Flow
I created the mobile app site map to define the daily discipline, journal entries, main navigation, and secondary screens.
The user flows outline the user’s journey in completing the discipline of the day and creating a journal entry. This helped me to identify if there were any gaps in the flows before starting the wireframes.
Design
Low Fidelity Wireframes | Branding and UI Design | High Fidelity Wireframes | Prototype
It was very important to take the time to work on the details while doing the low-fidelity wireframes. I used the user flows and site map to help identify which screens to include.
Creating A Journal Entry
Creating a Profile Page
Completing the Discipline of the Day
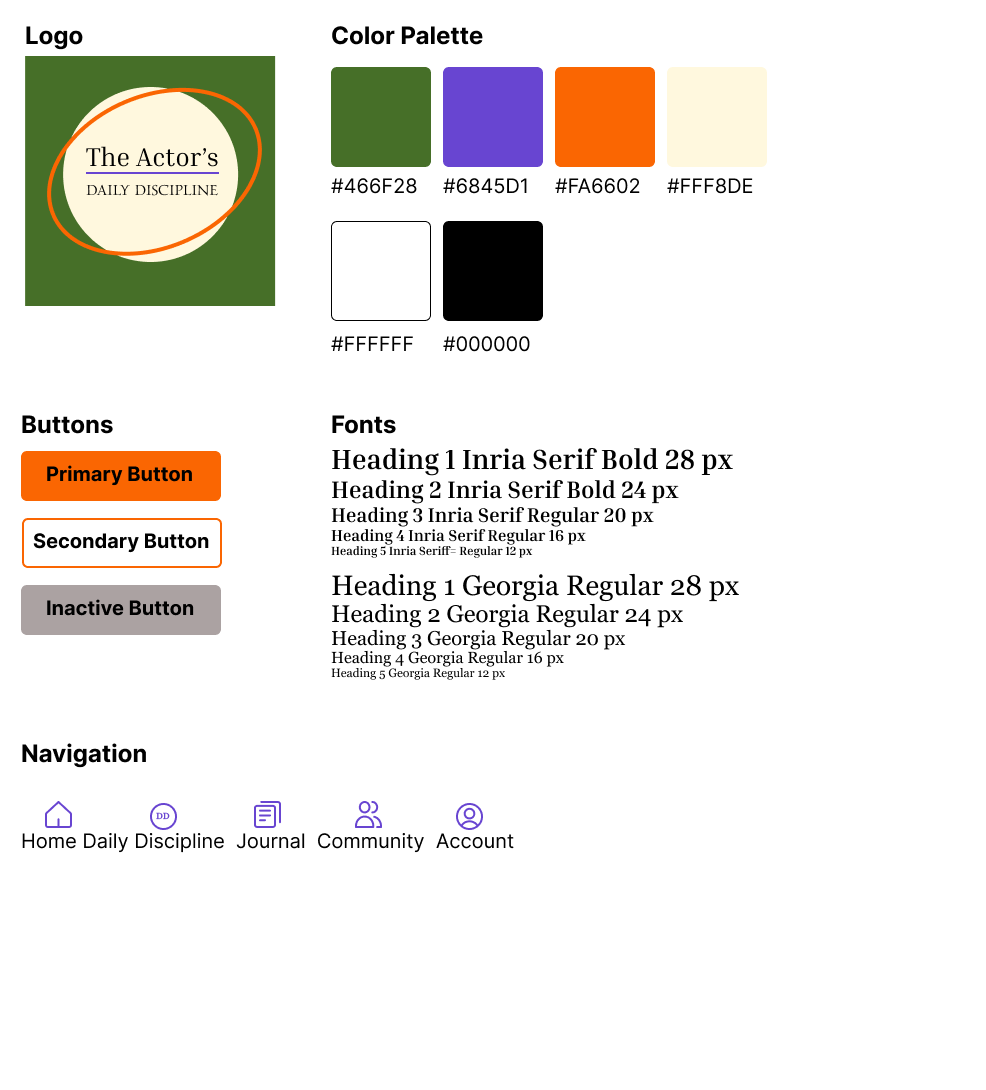
Branding and UI Design
Before moving on to high-fidelity designs, I created a logo and identified the color scheme and UI element designs for the mobile app. I wanted to play on two circles with inter-connectivity demonstrating that the acting world is continuously evolving like an actors career. Green and Orange were chosen as the dominant colors in an effort to evoke feelings of growth and empowerment.
Test and Iterate
Usability Testing | Revisions | The Final Prototype
Usability Testing
I conducted a usability test with 5 users ages 30-65. Along with the required tasks, users were asked to evaluate the ease of use, navigation through the app, color and branding, and to identify any usability issues with the app. Users completed 100% of the following tasks:
Success was measured by the following metrics:
Task success rate
Time to complete each task
Ease of use
User satisfaction
User experience with the App
Overall design and aesthetics
Participants were asked to complete the following tasks:
Sign up for an Account, pick a plan, and complete the payment process
Complete a journal entry
Complete the discipline of the day
Create a user profile page
Testing Insights:
All users successfully completed the tasks without error
Feedback was overwhelmingly positive; users appreciated how user friendly the app was
Users loved the daily disciplines and could see how useful they would be on a daily/weekly basis
Areas for improvement:
Some users wanted to see more images on the app
Some users wanted the icons labeled for ease of use
“This app is very intuitive! Everything made sense. Every actor should have this! ”
Priority Revisions
There were three areas of weakness noted during the study. Based on those observations, I iterated on the screen designs and made priority revisions.
Made color changes: Changed the color form orange to green and changed the navigation from orange to purple.
Changed the secondary button
Added titles to the navigation
Before
After
The Final Prototype
After extensive research, design, user testing, and iterations, The Actor’s Daily Discipline App is ready! The final prototype has been built and is ready to view.
Final Thoughts
This project made me truly understand how important the design process is when creating good user experiences. The organized process helped to guide my design decisions as I worked on the app
The feedback from users was overwhelmingly positive. All of the users appreciated the simple interface and loved the features of the app
Having a broad research pool made a big difference in gaining insights about experiences, pain points, and wants from an app
Using existing design patterns is a huge time save, especially when trying to meet deadlines
View More Projects
Katich Breads
Responsive Website Design
Virtual Try On Assistant
Add A Feature